インスタの投稿が縦長になってしまい悩んでいませんか?
実はプレビューを調整で正方形に戻すことができます。
この記事ではインスタの投稿が縦長になった時の解決方法を画像でご紹介します。
目次
インスタの投稿が縦長になった理由

インスタアプリをアップデートすると投稿が縦長になってしまう事象が発生しているようです。
インスタの投稿が縦長になった理由は以下が考えられます。
- 正方形より視認性がアップする
- TikTok等の縦長コンテンツの流行に合わせた
- リール動画との統一感を出す
これから紹介する方法を行えばインスタの投稿を正方形に戻すことができます。
インスタの投稿を正方形に戻す方法

 お悩みねこ
お悩みねこインスタの投稿を正方形に戻す方法ってあるの・・・?



その便利な方法を紹介するにゃ!
こちらがインスタの投稿を正方形に戻す方法です。
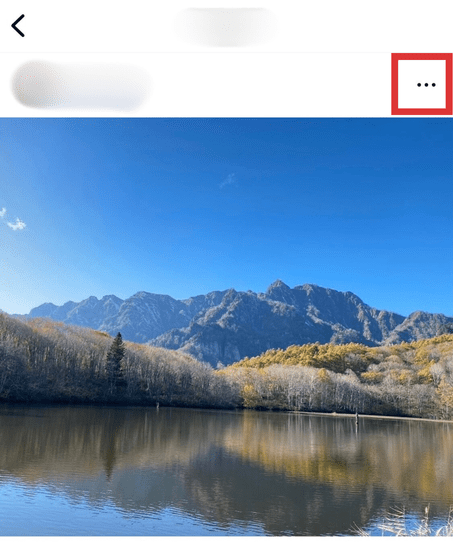
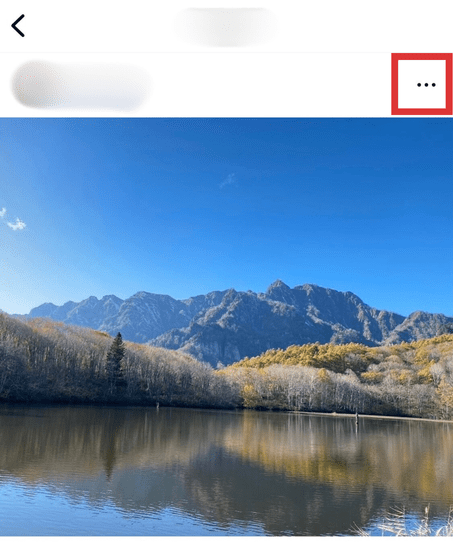
- 投稿画像右上の「…」をタップ
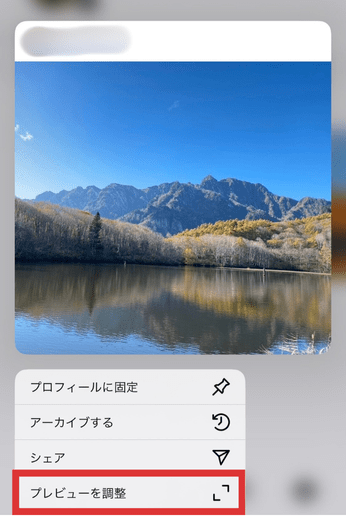
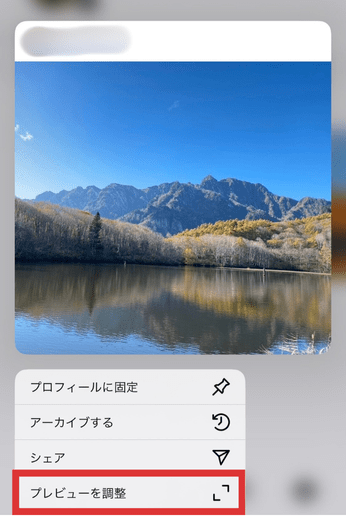
- 「プレビューを調整」をタップ
- 「画面に合わせる」をタップ
- 「背景」をタップ
- 画面右上の「完了」をタップ
画像を使って詳しく解説します!
1.投稿画像右上の「…」をタップします。


2.「プレビューを調整」をタップします。


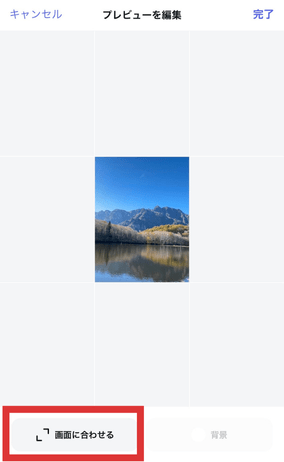
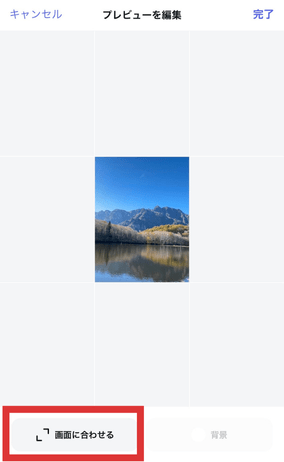
3.「画面に合わせる」をタップします。


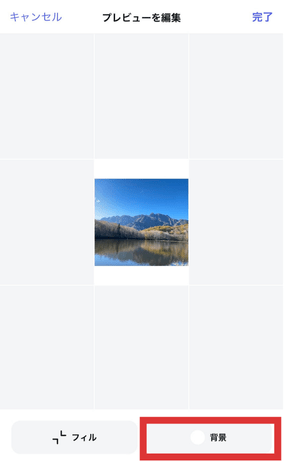
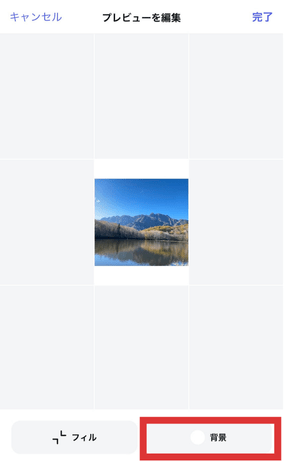
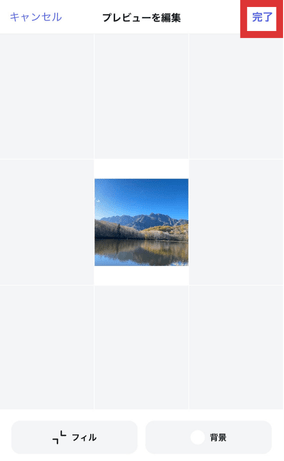
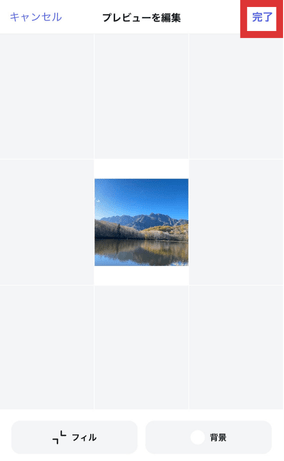
4.「背景」をタップし白または黒を選択します。





「フィル」でサイズを元に戻せるのにゃ!
5.画面右上の「完了」をタップして設定完了です。







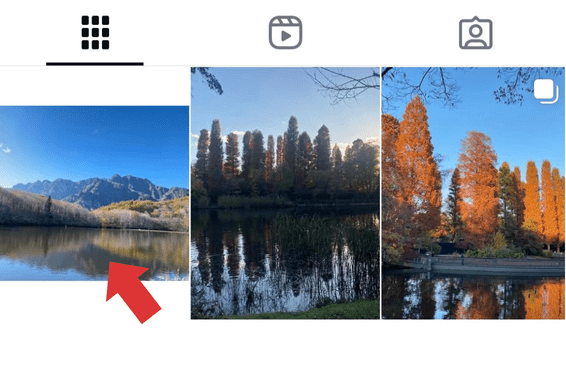
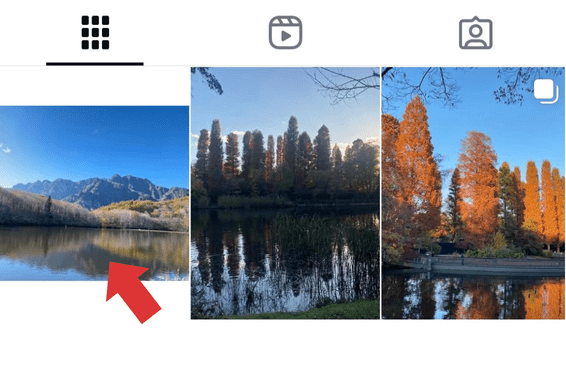
投稿画像の上下に余白が付くのにゃ!
縦長投稿で気をつけたいポイント





縦長投稿で気をつけるポイントを紹介するにゃ!
こちらが縦長投稿で気をつけたいポイントです。
- 投稿画像のデザインや文字バランス
- 既存投稿画像の見直し
①投稿画像のデザインや文字バランス
縦長投稿の表示比率は3:4です。
この比率に合った余白や文字の位置にしてバランスを調整しましょう。
②既存投稿画像の見直し
従来の表示比率は1:1でした。
既存の投稿が縦長になったことでレイアウトが崩れていないか確認しましょう。
まとめ
インスタの投稿が縦長になったことで、見た目が大きく変わります。
これはスマホの進化やトレンドを意識した上での自然なアップデートと言えるでしょう。
この変化に対応していくことで、今まで以上に視認性を高めるチャンスに繋がります。
ぜひコツを押さえて楽しく投稿してみてください!